
This week was all about the benefits of coding in the classroom.
Our class played around with the sorts of coding activities that we might engage our learners with; it’s generally a good idea for educators to try out any class activities they intend to introduce to their students, that you’ll have a better grasp on the sorts of questions or roadblocks your students might encounter along the way.
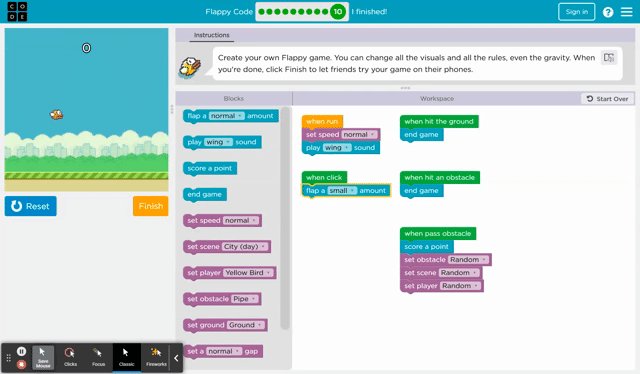
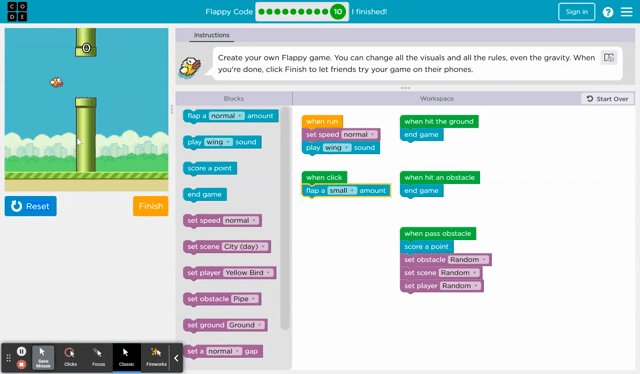
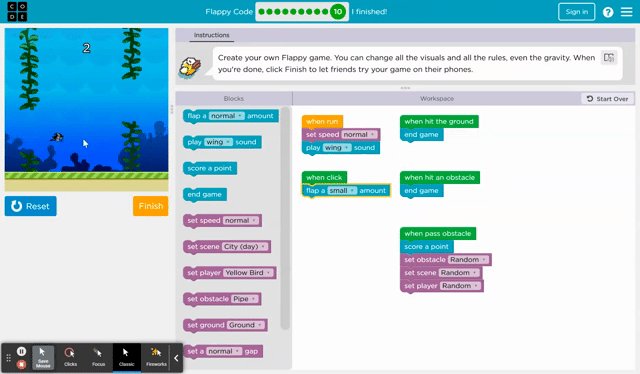
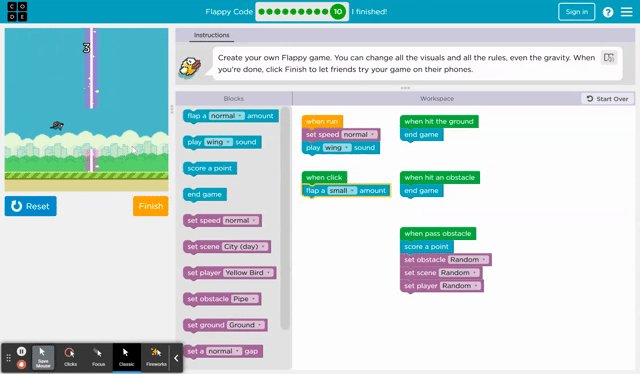
With that said, I chose to try out the “flappy code” game. I did get into the FlappyBird hype back when the game was first released, so this was more exciting for me than some of the other options available.

I appreciate that each drag-and-drop block used to “code” your game does, in fact, act as a functional representation for the actual code that your version of the game is running on. The blocks seemed to fit intuitively together thanks to their puzzle-like grooves, and I found it useful to be able to tab between the blocks and the code they represented to get an actual feel for what it all looked like underneath.
As a Flappy Bird fan, I was excited by the options to change the background, character and pipe assets. When I learned that I could randomize each asset each time upon successfully flying my character past an obstacle, I was genuinely floored. Take a peak at my fun creation (and the code used) in the GIF below:

Benefits of Computational Thinking in the Classroom
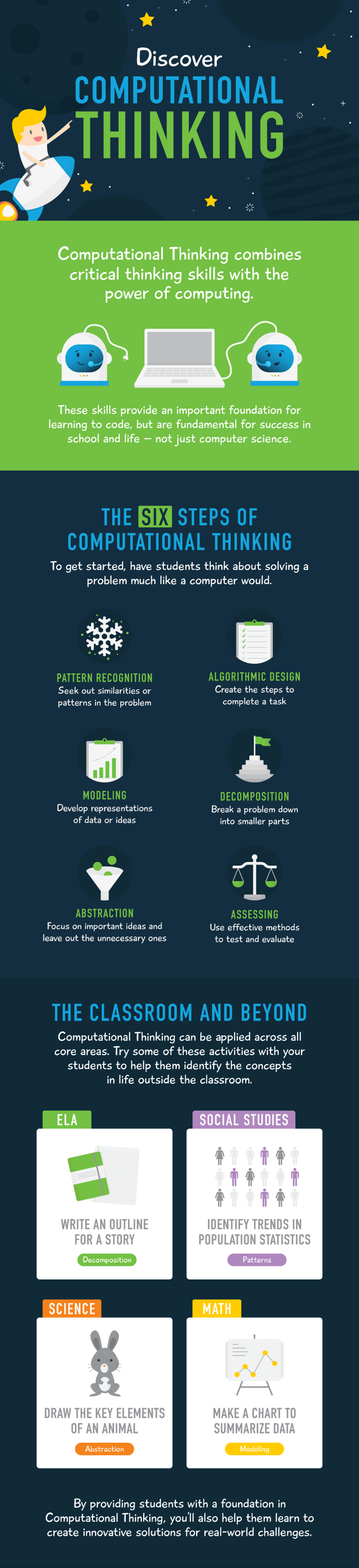
Another topic of import this week was computational thinking. Is this a new term to you? It was to me! Check out the infographic below for more information:

Based on the content of the infographic above, I think it’s pretty clear to see how computational thinking has some great cross-curricular benefits. Beyond math, even, students can using computational thinking to aid them in all sorts of projects. In fact, I would argue that decomposition, the breaking down of a problem into smaller parts, and algorithmic design, creating the steps to complete a task, are both integral aspects in planning and delegating for any school projects that students work on.
Really, computational thinking can help students to become better, more gritty learners. A huge part of computational thinking is establishing a clear course of action (based on careful assessment of the situation and planning carefully based on that), following through, and then assessing the outcome; was the result what your students intended? If not, back to the drawing board; what needs to change about the plan to get the result they’d like? Or perhaps do they need to go back even further, to re-assess the problem or situation itself? Perhaps the outcome was off-base, but might have useful applications for another project that students are working on.

This sort procedure process and willingness to revisit one’s process is not something that will come naturally to all students. Offering specific strategies to students, as well as many opportunities to try them out and maybe even fail (which, really, is just an opportunity to try again) are integral!
Have you ever thought about incorporating computational thinking into your classroom? Drop your thoughts or any tips to share below!